
コミュニティサイトに掲示板を設置するために、Wordpressの「bbPress」というプラグインを使うことにしました。
インストールから設定を行うたけでも使うことが出来るのですが、今回は非表示にしたい部分などをカスタマイズしていきます。
インストールから設定まではこちらをご覧ください。
-

-
【bbPress】WordPressで掲示板を作成する方法
Wordpressのプラグイン「bbPress」を使えば簡単にユーザーが交流する掲示板から、製品サポートに使うフォーラムなどを作ることが出来ます。 今回は私が ...
続きを見る
なおこのカスタマイズは場合によって、
プラグインのコードを編集しますので、このような作業を行う際は必ずバックアップを取ってから行ってください。
カスタマイズ1: 画像を表示させる
bbpressのデフォルトだとテキストは投稿できても、画像は投稿できないので、「Inline Image Upload for BBPress」というプラグインを使って画像表示できるようにします。

インストールが終わったら「有効化」をクリックします。
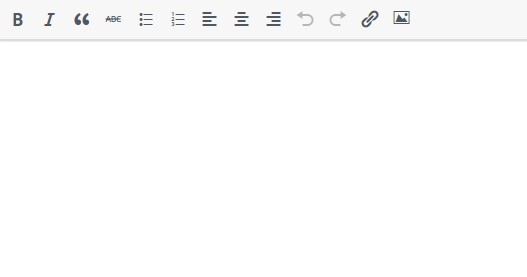
特に設定の必要はなく、有効化することでエディターに画像のアイコンが表示されます。

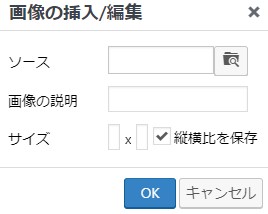
クリックするとこのような画面が表示され、画像の読み込み(カメラのアイコンをクリック)説明文も入力できます。

カスタマイズ2:アバターを消す

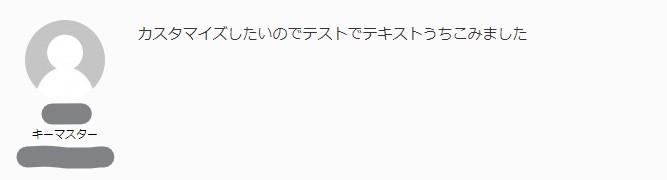
投稿画面にアバター(アイコン)が表示されるのですが、これを消したい場合
「設定」→「ディスカッション設定」→「アバターを表示する」チェックを外すと表示されなくなります。
カスタマイズ3:投稿者のリンクを消す
このカスタマイズはプラグインのコードを編集しますので、このような作業を行う際は、必ずバックアップを取ってから行ってください。
アバターの下に名前が表示されるのですが、リンクもついているのでこれを消したい場合

step
1「プラグイン」→「プラグインエディター」→画面右の編集するプラグインを選択から「bbpress」を選択します。
step
2プラグインファイルの中にある「bbpress/includes/topics/template.php」をクリックします。
step
3「class=”bbp-author-link”」のある行を探し、コメントアウトします
コメントアウトとは、ブラウザに表示させたくない部分をコードを残したまま無効化することです
1477行目付近に「class=”bbp-author-link”」があります。
変更前
// Only wrap in link if profile exists
if ( empty( $anonymous ) && bbp_user_has_profile( bbp_get_topic_author_id( $topic_id ) ) ) {
$author_link = sprintf( '<a href="%1$s"%2$s%3$s>%4$s</a>', esc_url( $author_url ), $link_title, ' class="bbp-author-link"', $author_link ); }
変更後
// Only wrap in link if profile exists
if ( empty( $anonymous ) && bbp_user_has_profile( bbp_get_topic_author_id( $topic_id ) ) ) {
// $author_link = sprintf( '<a href="%1$s"%2$s%3$s>%4$s</a>', esc_url( $author_url ), $link_title, ' class="bbp-author-link"', $author_link ); }
step
4次に「bbpress/includes/replies/template.php」を開きます
step
5「class=”bbp-author-link”」のある行を探し、コメントアウトします
1242行目付近に「class=”bbp-author-link”」があります。
変更前
// Only wrap in link if profile exists
if ( empty( $anonymous ) && bbp_user_has_profile( bbp_get_reply_author_id( $reply_id ) ) ) {
$author_link = sprintf( ‘<a href=”%1$s”%2$s%3$s>%4$s</a>’, esc_url( $author_url ), $link_title, ‘ class=”bbp-author-link”‘, $author_link );
}
変更後
// Only wrap in link if profile exists
if ( empty( $anonymous ) && bbp_user_has_profile( bbp_get_reply_author_id( $reply_id ) ) ) {
// $author_link = sprintf( ‘<a href=”%1$s”%2$s%3$s>%4$s</a>’, esc_url( $author_url ), $link_title, ‘ class=”bbp-author-link”‘, $author_link );
}
片方だけコメントアウトしてもリンク外せなかったので、2か所でコメントアウトすることで消えました。
カスタマイズ4:メールアドレスの入力欄を消したい
このカスタマイズはプラグインのコードを編集しますので、このような作業を行う際は、必ずバックアップを取ってから行ってください。
非表示にしたい場合はコメントアウトしますが、デフォルトでメールアドレスは(必須)になっています。
ただコメントアウトで表示を消しても(必須)のままであることから送信の際エラーがでてしまいました。
ですのでメールアドレスを非表示にするには2か所編集します。
「プラグイン」→「プラグインエディター」→画面右の編集するプラグインを選択から「bbpress」を選択します。
メールアドレス入力の「必須」を外す
「bbpress/includes/common/functions.php」のファイルを開きます。
「Invalid email address.」のある行を探し、コメントアウトします。
562行目付近
変更前
bbp_add_error( 'bbp_anonymous_email', __( '<strong>ERROR</strong>: Invalid email address.', 'bbpress' ) );
変更後
// bbp_add_error( 'bbp_anonymous_email', __( '<strong>ERROR</strong>: Invalid email address.', 'bbpress' ) );
メールアドレス欄を非表示にする。
「bbpress/templates/default/bbpress/form-anonymous.php」のファイルを開きます。
「bbp_anonymous_email」のある行を探し、その段落をコメントアウトします。
(<p> ~ </p>の部分)
先ほどのコメントアウトと違い複数行処理するのでタグ(記号)が変わります。
「form-anonymous.php」の27行目
変更前
<p> <label for="bbp_anonymous_email"><?php esc_html_e( 'Mail (will not be published) (required):', 'bbpress' ); ?></label><br /> <input type="text" id="bbp_anonymous_email" value="<?php bbp_author_email(); ?>" size="40" maxlength="100" name="bbp_anonymous_email" /> </p>
変更後
<?php /*
<p> <label for="bbp_anonymous_email"><?php esc_html_e( 'Mail (will not be published) (required):', 'bbpress' ); ?></label><br /> <input type="text" id="bbp_anonymous_email" value="<?php bbp_author_email(); ?>" size="40" maxlength="100" name="bbp_anonymous_email" /> </p>
*/ ?>
カスタマイズ5:ウェブサイトの入力欄を非表示にする
このカスタマイズはプラグインのコードを編集しますので、このような作業を行う際は、必ずバックアップを取ってから行ってください。
「bbpress/templates/default/bbpress/form-anonymous.php」のファイルを開きます。
「bbp_anonymous_website」のある行を探し、その段落をコメントアウトします。
(<p> ~ </p>の部分)
変更前
<p> <label for="bbp_anonymous_website"><?php esc_html_e( 'Website:', 'bbpress' ); ?></label><br /> <input type="text" id="bbp_anonymous_website" value="<?php bbp_author_url(); ?>" size="40" maxlength="200" name="bbp_anonymous_website" /> </p>
変更後
<?php /*
<p> <label for="bbp_anonymous_website"><?php esc_html_e( 'Website:', 'bbpress' ); ?></label><br /> <input type="text" id="bbp_anonymous_website" value="<?php bbp_author_url(); ?>" size="40" maxlength="200" name="bbp_anonymous_website" />
</p>
*/ ?>
まとめ
現段階ではここまでのカスタマイズにしました。
フォーラムの使い方によって会員制にしたりする場合、他のプラグインと合わせて作ったりも出来ます。
(例)BuddyPress (会員制の SNS を作れるプラグイン)
-
-
BuddyPress – WordPress プラグイン | WordPress.org 日本語
Get together safely, in your own way, in WordPress.
ja.wordpress.org





