製作したサイトをネット上で公開するためには、ネットサーバー上にファイルをアップロードする必要がありますが、その作業を「FTPソフト」を使用して行います。
FTPとは「FileTransferProtocol」の頭文字を集めて短縮した言葉
プロトコルとは、通信をする時の規約のことで、FTPは「ファイルを転送するためのプロトコル」
FTPソフトを使えば、ファイルのアップロードやダウンロードも簡単にできます。
色々なソフトがありますが、今回は私も使っているVisual Studio Codeについて、
インストールから日本語対応にするところまで解説します。
Visual Studio Code(VScode)とは何か
Visual Studio CodeとはMicrosoft社が開発した人気のテキストエディタで、通称VSCodeと呼ばれています。
VScoadの特徴
- オープンソースで、無償で利用する事ができる
- Windows版・macOS版・Linux版と各OSに対応、スタンドアロンで使える
- 拡張機能(プラグイン)が豊富
利用者も多いので、わからないことがあっても検索すれば情報も沢山ありますし、
動画でも沢山のレクチャーがあります。
VScodeのダウンロード
まずVScoadのダウンロードを行います。
以下のサイトを開きます。
https://code.visualstudio.com/

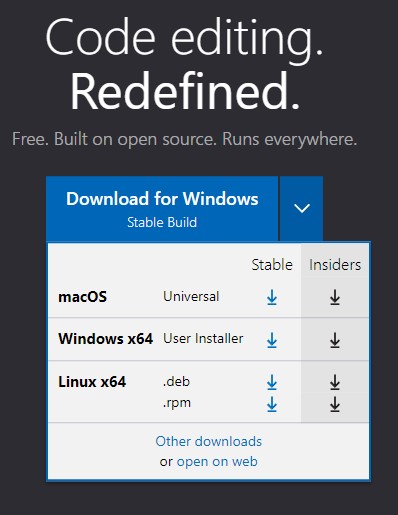
画面上部にある青いボタン横のプルダウンから選ぶか、
画面をスクロールし、ページ下にあるダウンロードからお使いのPCに合わせたものをダウンロードします。

インストーラーにも種類があります。
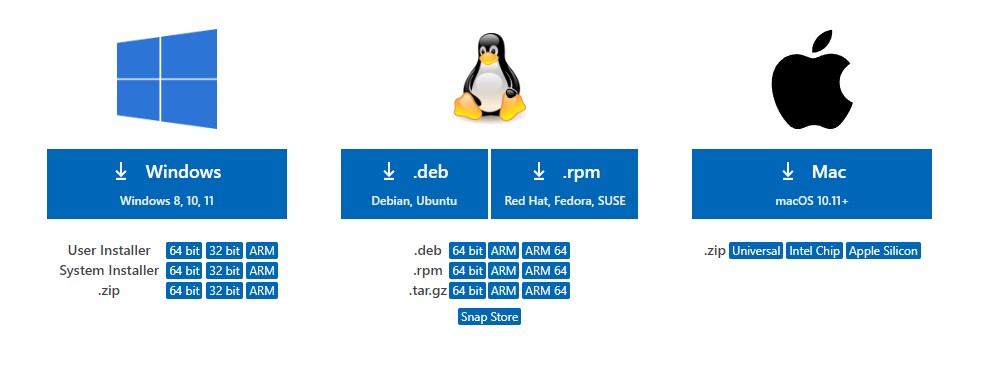
windowsの場合
Windowsのインストーラーの違いは以下のようになります。
- User Installer インストールを実行したユーザーだけがVSCodeを使える。
- System Installer PCを使う全ユーザーがVSCodeを使える。
- .zip zipファイルを解凍し「.exe」ファイルを実行することで、VSCodeを使うことができる。
Windowsのbit数確認方法
- 「スタート」→「設定」を開く
- 「システム」を開き「詳細情報」をクリックすると「システムの種類」に記載されています
Macの場合
「Universal」版、IntelのCPUを搭載Mac用、Apple Siliconを搭載したMac用のインストーラーもあります。
私は以前はMacで、今はWindowsで使っていますが以下のインストーラーをダウンロードしました。
- Windows→「User Installer」
- Mac→「Universal」
VScoadのインストール
ダウンロードが終わったらインストールを行います。
説明はWindowsになります。
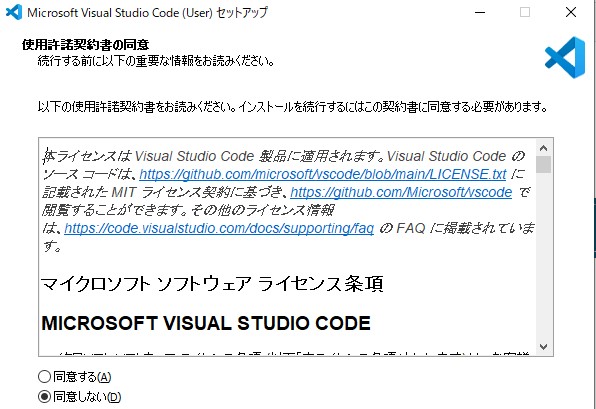
「VSCodeUserSetup-(バージョン数字).exe」を実行すると、日本語表記でこのように表示されました。

契約書を読み、OKならば「同意する」にチェックを入れ次へをクリックします。
- 「インストール先の指定」
- 「スタートメニューフォルダの指定」
を選びます。(私はそのままにしてあります)
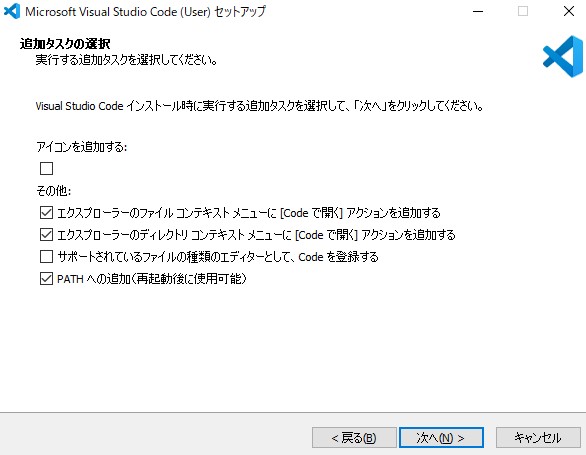
次に追加タスクの選択です。

デスクトップ上のアイコンはお好みで、
その他については以下にチェックを入れました。
- エクスプローラーのファイルコンテキストメニューに[Code で開く]アクションを追加する
- エクスプローラーのディレクトリコンテキストメニューに[Code で開く]アクションを追加する
- PATHへの追加
「次へ」をクリックし、最終確認でOKならば「インストール」をクリックします。
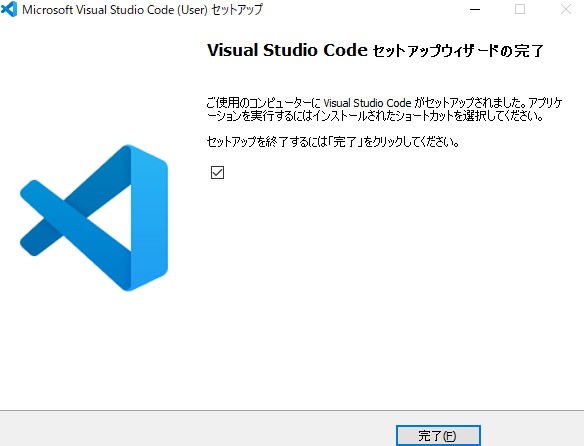
インストールが完了すると以下の画面が表示されます。

VScoadを日本語対応にする
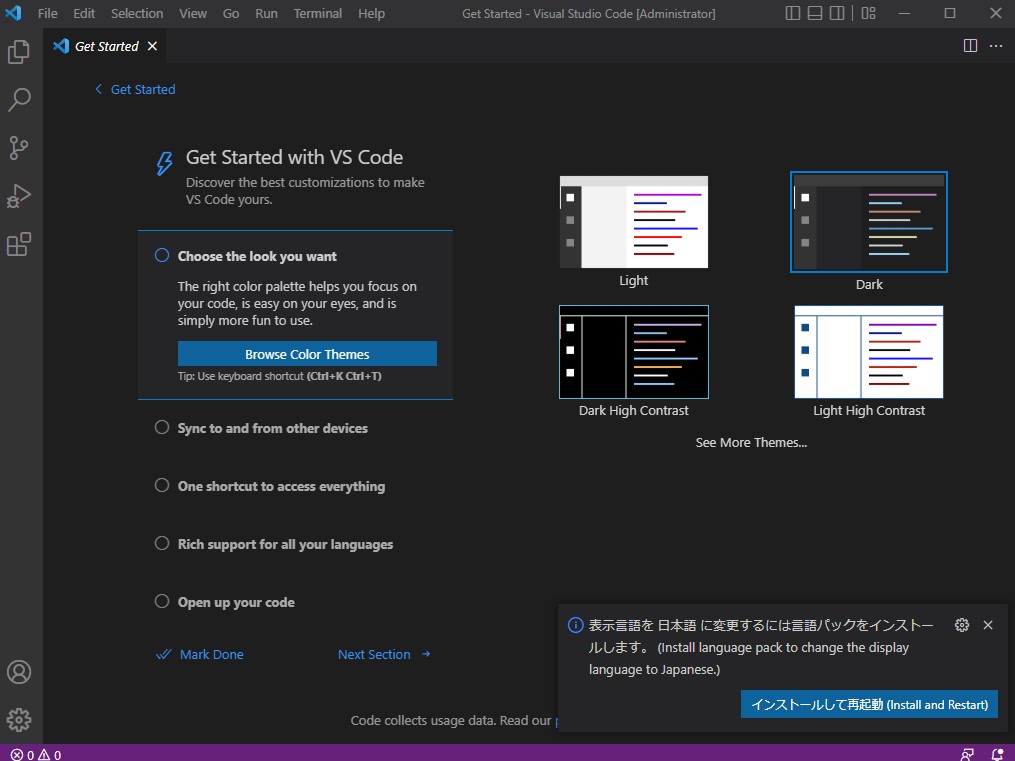
インストールが完了したので、起動してみましょう。

VScoadは基本英語表記です。
プログラミングは英語ですから、メニューも英語なのはしょうがないかなとか思うんですけど、出来る事なら日本語の方が理解早いですよね?ということで、必要な方は
表示言語を日本後に変更する拡張機能を別途インストールします。
Japanese Language Pack for Visual Studio Codeのインストール
上記画像のように起動した画面に表示された場合は、そこから「インストールして再起動」をクリックします。
また見つからない場合は
- エディター画面上部のメニューにある「view」 から「Coomand Palette」 クリック
- コマンドパレットで 「display」 と入力
- 「Configure Display Language」 と表示されるのでクリック
- 「日本語」が表示されるのでクリック

すると「Japanese Language Pack for Visual Studio Code」の画面が表示されるので「install」をクリックします。
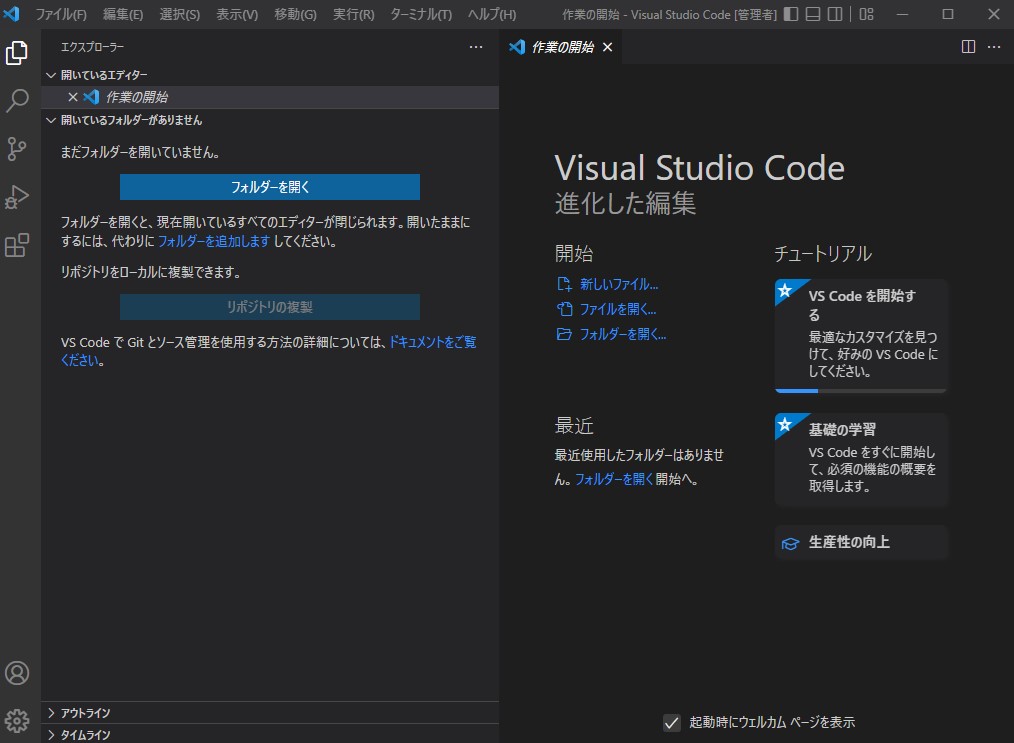
完了後に画面右下に「Restart Now」と表示されるのでクリックし、再起動します。
メニューなどが日本語表示に変わりました。

このような拡張機能はほかにもたくさんありますが、また別途でおススメを紹介したいと思います。
まとめ
この記事では、WEB制作におすすめのツール、Visual Studio Code(VSCode)について詳しくご紹介しました。
VSCodeは、初心者でも簡単に使い始めることができ、多くの便利な機能と豊富な情報があります。これにより、WEB制作の学習や実際の作業がよりスムーズに、効率的に進めることができます。
WEB制作を始めたばかりの主婦の方々にも、VSCodeは大変おすすめです。このツールを活用して、WEB制作のスキルをどんどん向上させていきましょう!
Visual Studio Codeを使って勉強するのにおすすめなのがこの本
項目ごとにわかりやすい説明と、本の通りに進めればお洒落なサイトが作れるようになります。
用語についてもまとめられているので、辞書として手元に1冊置いてあります。






