WordPressの最も魅力的な機能の一つは、「テーマ」です。
テーマとは、ウェブサイトの外観とレイアウトを決定するファイル群。
WordPressのテーマは、様々なデザイン、スタイル、機能を提供し、
ユーザーが自分のウェブサイトの外観をカスタマイズすることを可能にしています。
まずWordPressをインストールしたら、この「テーマ」選びが必要です。
まずざっくりと説明すると
- テーマは1サイトにつき1つだけ選ぶ
- テーマはいつでも変更OK
- 有料・無料のテーマがある
- WordPressのテーマは外国のものが多い(英語)
- 日本人が作った日本語対応のテーマもある
- ブログで稼ぐ人は有料テーマを使っている
テーマ選び、実は時間がかかります。
テーマは莫大な量があるので、選ぶのに時間がかかるのと、
目的を持って選ばないと迷ってしまうのです。
今回はなるべく迷う時間を短縮すべく、
自分のレベル、目的に合わせたWordPressのテーマ選びについて解説していきます。
WordPressテーマについて
WordPressのテーマは、CSS、PHP、JavaScript、HTMLなどのコーディング言語で作成されています。

いきなり知らない単語でてきた!こんなのわからないよ
これらのプログラミングを知らなくても、サイトが簡単に作れちゃうのが
WordPressのいいところ~

テーマの機能としては、
- ページのレイアウト
- メニュー
- ウィジェット(ページ横(サイドバー)やページ下(フッター))
- ヘッダー(ページ上)
- 背景
- 見出し
など
これらの機能は、ユーザーが外観をカスタマイズするための簡単な方法で提供しています。
WordPressのテンプレートとは何か
ウェブページとして表示するデータは複数のものから成り立っています。
それらを生成するファイルを「テンプレート」といいます。
さまざまなテンプレートファイルが集まったフォルダを「テーマ」と呼びます。

テンプレートは主にサイトデザインのカスタマイズで使いますが、
最初は難しいので触らないでも大丈夫!
WordPressのテーマの使い方
ここからは実際にWordPressを開いて、テーマを見てみましょう。
WordPressはインストールすると、あらかじめテーマがインストールされています。
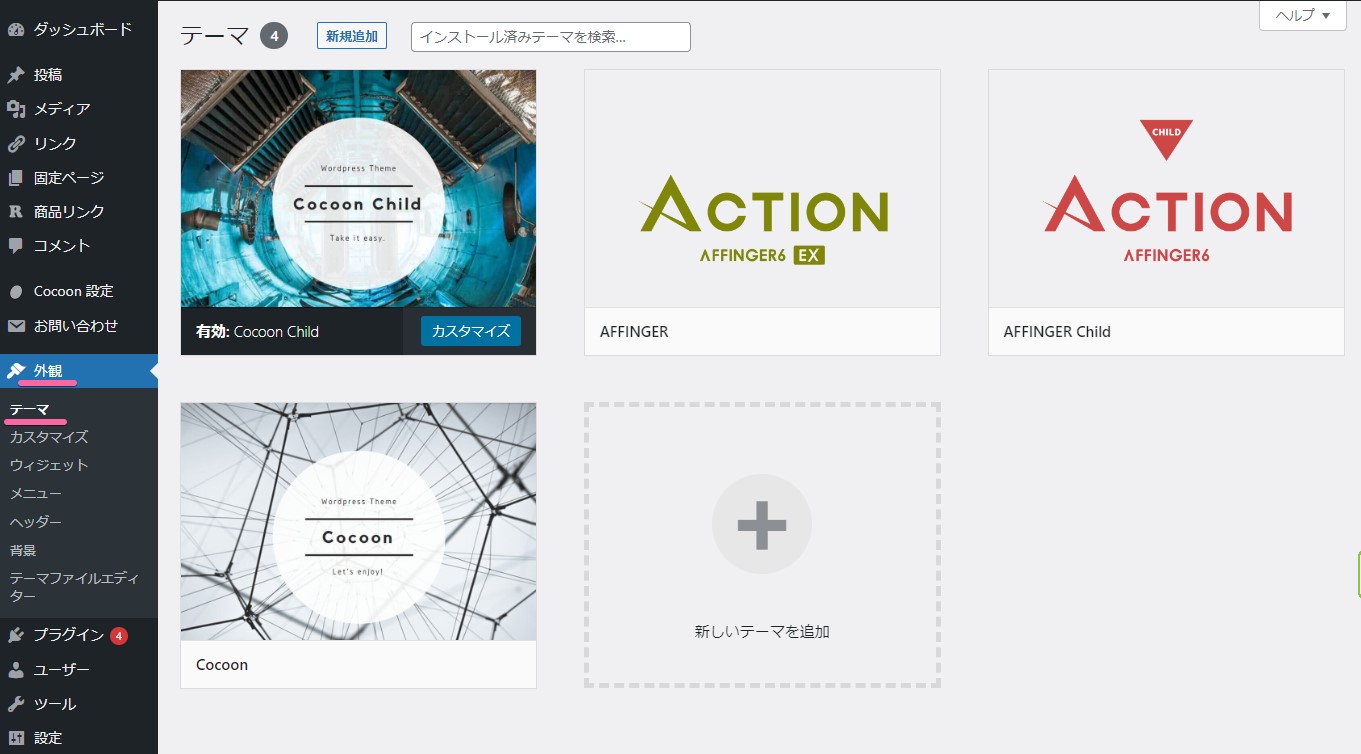
WordPressにログインしたら、画面左のメニューから
[外観]→[テーマ]と進みます。

ここにはインストールしたテーマが表示されます。
私は最初に入っていたテーマは使わないので削除してあります。
似たようなものが2つありますが、WordPressのテーマには
「child」という名前でカスタマイズ専用の「子テーマ」と呼ばれているものがあります。
子テーマがあるものについては、後々のために一緒にダウンロードしておきましょう。
無ければ作れます。
子テーマの使い方については、また別で説明しますね。
新規追加
テーマ選びや、別サイトでダウンロードしたときのアップロードについて
テーマのページ上にある「新規追加」をクリックします。

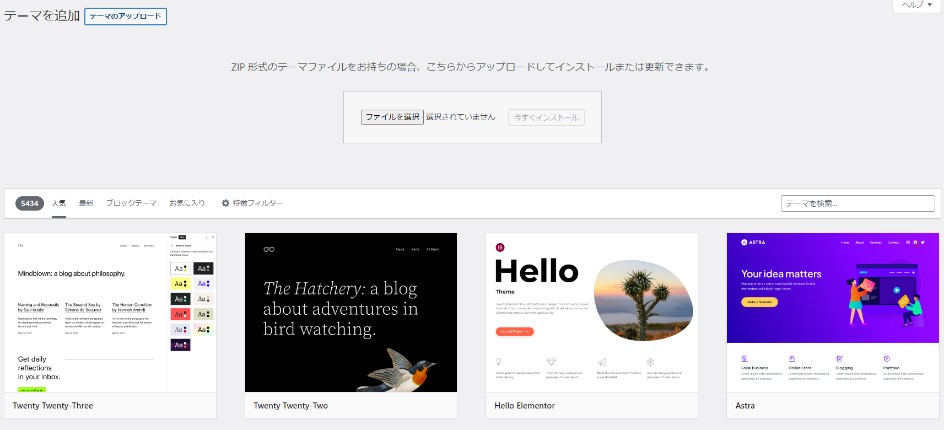
テーマ一覧が表示されます。
WordPressのテーマはここで好きなのを選びインストールすることができます。
ブログや、写真を見せるポートフォリオサイト、仕事で使えそうな
オシャレなサイトが見た目で選べるようになっています。
プレビュー画面でさらにデザインを見れるようにもなっています。
気に入ったものがあれば「インストール」をクリックするだけです。
別サイトでダウンロードしたテーマは画面上の「テーマのアップロード」をクリックすると、
ファイルのインストール画面が表示されるので、「ファイルを選択」をクリックして、
テーマのZIPファイルを選択して、「今すぐインストール」をクリックします。
WordPressのテーマZIPファイルは、解凍せずそのままアップロードしてください

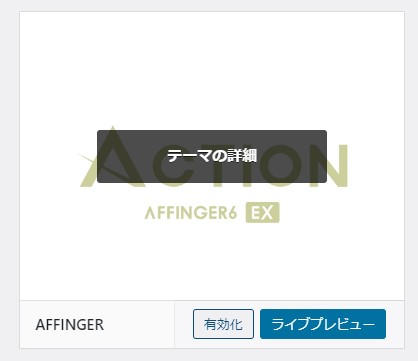
インストールされるとインストール完了メッセージの下に「有効化」の項目があります。
先程の一覧画面では、テーマにカーソルをあてると表示されます。
WordPressでは「有効化」をクリックすることで使えるようになります。
(インストールするだけでは反映されません)
子テーマをアップロードした場合は、親テーマではなく子テーマを有効化します。
WordPressテーマの選び方
豊富なテーマを揃えているWordPressですが、選び方を知らないと時間かかります。
冒頭にお話ししたこちら
- テーマは1サイトにつき1つだけ選ぶ
- テーマはいつでも変更OK
- WordPressのテーマは外国のものが多い(英語)
- 日本人が作った日本語対応のテーマもある
- ブログで稼ぐ人は有料テーマを使っている
について詳しく解説していきます。
テーマは1サイトにつき1つだけ、いつでも変更OK
WordPressのテーマは1サイトにつき1つだけです。
最初は無料のテーマを使って、そのうち有料テーマに変更してもOK
注意ポイント
テーマを変更する際は、ヘッダーやウィジェットなどデザインが崩れる場合が多いので、修正が必要になります。
「他のテーマも使いたい」という時は、もう一つサイト立ち上げるしかないです。
私も現在、仕事用サイト含め複数運営しており、テーマも違うのを使ったりしてます。
細かいことを言うと、同じドメインで、サブドメイン・サブディレクトリを作ると、
新たにドメインを取得しなくても、サイトを作ることができ、テーマも違うものが使えます。
WordPressのテーマ項目でテーマを選ぶのは勧めない
WordPressのテーマ項目でもテーマは選べますが、
- 英語で作られていますので翻訳が必要になる
- プレビューで見るようなデザインにならない
- 用意されている機能が少ない
一見オシャレに見えるのですが、正直使いづらいです。
今は日本語対応のテーマも増えましたし、日本語対応のテーマの方が機能は数倍充実しています。
日本語対応テーマでデザインを簡単に素早く
私がWordPressを始めた2014年ごろは、カスタマイズすることも流行っていたのですが、
今はそんな苦労せずとも簡単にサイトのデザインができます。
デザインも大事ですが、中身が重要なので、慣れないデザインに時間をかけるのはやめて、
記事などのコンテンツ作成に時間を充てるのが重要です。
ブログで稼ぐ人は有料テーマを使っている
これは先ほども言った、記事作成に集中できる意味でも
有料テーマは、有料なだけあって便利な機能が揃っています。
広告表示や、ボタン、ランキングも細かく管理でき、有料のプラグインも合わせて使うと、
データ計測もできるようになるのです。
本気でブログやりたいなら有料テーマをおススメします。
デザインや記事作成の面において、効率や成果が確実にアップしたからです。
記事の書きやすさ、デザインが圧倒的にやりやすい。
コンテンツ作成に集中できるんです。
とはいえ、私も無料テーマから苦労して学んで、ステップアップしました。
初期投資とも言えますが・・・
続くかわからないって1%でも思うなら、無料テーマから始めてOKです!焦らないで!
私も使っているおススメ無料・有料テーマ
ここでは無料・有料テーマそれぞれ1点絞りで紹介します。
無料テーマ「Cocoon」

無料テーマは「Coccon」一択です!
私もSimplicityから後継のCocconを長年愛用してます。
ポイントは、
- 圧倒的に便利すぎる機能が充実
- 広告の表示なども作りやすい
- 1カラムのポートフォリオサイトも作れる
とにかく設定項目が多い。多いけど難しくない。

利用者も多いので、トラブルやカスタマイズに関する記事も多いので自力で改善しやすい。
それでなくとも、公式でCocconの利用方法が詳しく書かれているのでユーザーに本当に優しいんです。
全体的なデザインをすでに整えてある「スキン」というものを選べば、
細かな設定をせずともサイトが作れます。
初めての方はまず「スキン」を選んで、後で細かく色を変更したりしていきましょう。
Cocconのテーマダウンロードや使い方については公式サイトをご覧ください
-
-
Cocoon | WordPress無料テーマ
SEO・高速化・モバイルファースト最適化済みのシンプルな無料Wordpressテーマ。100%GPLテーマです。
wp-cocoon.com
有料テーマ「ACTTION」(AFFINGER6)

今ご覧いただいている私のサイトは、
有料テーマの「ACTTION」というものを利用しています。
AFFINGER3(無料)ぐらいから利用していますが、有料版になっても使い続けています。
ポイントは
- 無料テーマよりも「より細かく」設定やデザインができる
- 1テーマで複数のサイトに利用できる
- ポートフォリオや仕事サイトが作りやすい
- 記事作成の機能が充実しているので、作成がスムーズ
- プラグイン(有料)も使うとデータも取れて機能が数倍もUP
私はクリエイターとしても活動しているので、
「ブログじゃないサイトデザインが簡単に作れる」
これが大きな魅力でした。どんなサイトでも作れる。
「Coccon」でも十分にできるのですが、カスタマイズの面で言うと、
コードを書いて変更したりと手間がかかる。
その反面「ACTTION」は細かい部分も簡単にデザインが作れるのがありがたいです。
あとはもう、プラグインが最強です。
アフィリエイトをやる場合には強い機能が揃っています。
でも一番は使い心地ですね。お金をかけるだけあって、機能も記事作成もやりやすい。
コンテンツがパパっと並べられる。
有料テーマはやはり、操作やデザイン面でのストレス軽減にもなるわけです。
デザインや機能については公式サイトでチェックしてみてくださいね!
\ 当サイトのテーマはAFFINGER6(ACTION)を使っています! /
まとめ
テーマはサイトを作るうえでも重要ですし、デザインを決めていくのはとてもワクワクします。
初めての方は、最初のテーマ選びに時間をかけないように!
使ってみないとわからないことが沢山あるからです。
あと私はWordPressを始めたことで、思わぬ変化が生まれました。
Web制作の仕事ができるようになった。
無料テーマで必死こいてカスタマイズをしたおかげで、プログラミングも少しずつ身に付きました。
なので、最初から全て揃った有料テーマを使わなくてもいいんです。
無料テーマを使ったからこそ、有料テーマに乗り換えたわけです。
ただ目的が圧倒的に「ブログで稼ぐ」であれば、
デザイン、プログラミングに費やす時間はもったいないので有料テーマを使った方がいいでしょう。
\ 当サイトのテーマはAFFINGER6(ACTION)を使っています! /





